It has been requested many times: inline fields. Sometimes it makes sense to move related fields into a single line, for example for name-fields (like fist-name + last-name) or for address-fields (like postal code + city).


Please note that the original labels have become placeholders automatically.
Table of Contents
Syntax
// file: hooks/TABLENAME-dv.js // syntax: // new AppGiniFields( fieldname[] ).inline( label, width[] );
Examples
Example 1:
Automatic sizing of column widths
// file: hooks/TABLENAME-dv.js
// simple example
// automatic sizing
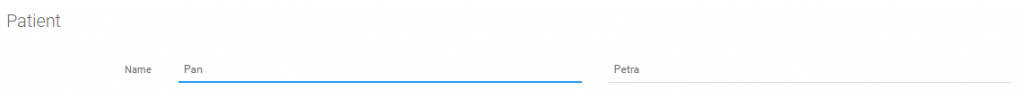
new AppGiniFields(["last_name", "first_name"]).inline("Name");
Example 2:
Defining column widths explicitly
// file: hooks/TABLENAME-dv.js
// example with explicit sizing
new AppGiniFields(["last_name", "first_name"]).inline("Name", [6, 6]);
Variant with better readability for beginners
// file: hooks/TABLENAME-dv.js // long example var fieldnames = ["last_name", "first_name"]; var widths = [6, 6]; var label = "Name"; new AppGiniFields(fieldnames).inline(label, widths);
Sizing (column widths)
Automatic sizing
The inline()-function tries to calculate the width of both fields as good as possible. In this case we have two fields and both will be sized to 50%.

In the next example there are 5 fields. Because of the 12-column grid-system we cannot just calculate the width as 5 / 12. So the algorithm decides for different sizes:

Custom sizes
If you wish different sizes, you can just pass an array of integers and give the widths you need. As we are using Bootstrap’s 12-column grid system, you can mix widths from 1 to 12. Let’s see some more examples:
2 fields / custom widths [8, 4] (67% / 33%)
new AppGiniFields(["last_name", "first_name"]).inline("Name", [8, 4]);

2 fields / custom width [3, 9] (25% / 75%)
// file: hooks/TABLENAME-dv.js
new AppGiniFields(["last_name", "first_name"]).inline("Name", [3, 9]);

More fields
You can even add more fields. The new inline() function will group them together and give them a label. As mentioned before you can mix column widths from 1-12.

// file: hooks/TABLENAME-dv.js
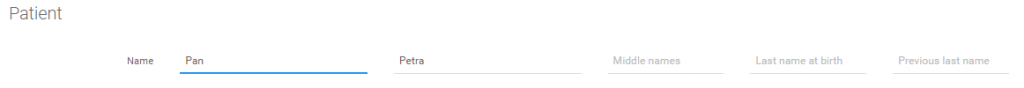
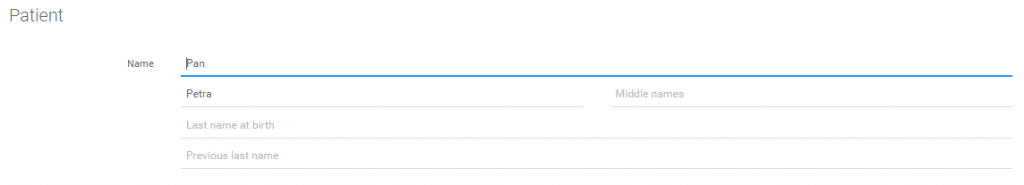
new AppGiniFields(["last_name", "first_name", "middle_names", "last_name_at_birth", "last_name_previous"]).inline("Name", [12, 6, 6, 12, 12]);
Attention
The number of fields has to be the same as the number of widths. Watch the console output for warnings.
Tipps
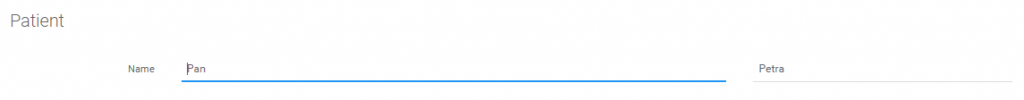
Due to the default styling of lookup controls in AppGini there may be issues with vertical-alignment as shown here:

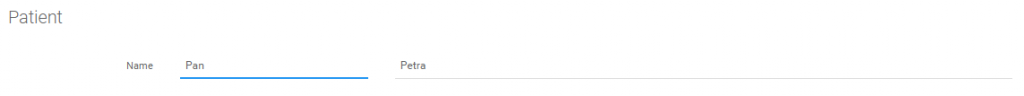
You can remove the top-padding using JQuery...
$j(".form-control-static").css("padding", 0);
...or css
.form-control-static { padding: 0; }
You may have a look at the following article for additional tipps and information:

