Table of Contents
Alignment: background information
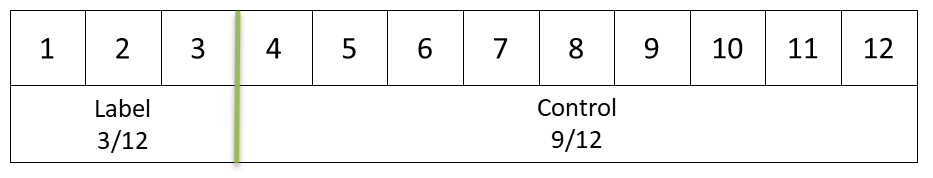
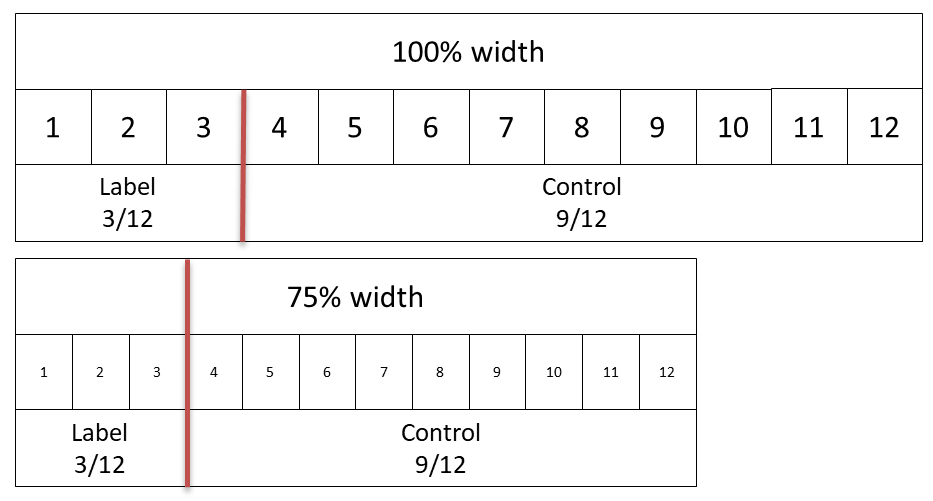
Bootstrap’s grid-system provides automatic width calculation for up to 12 columns on different devices. AppGini assigns width of 3/12 of the total column width to labels and 9/12 to controls.

As long as you only have rows of the same width that aligns perfectly as you can see below:

UI design flaw
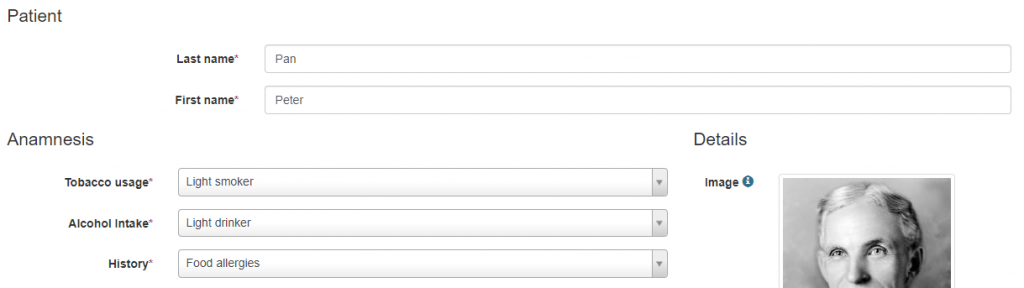
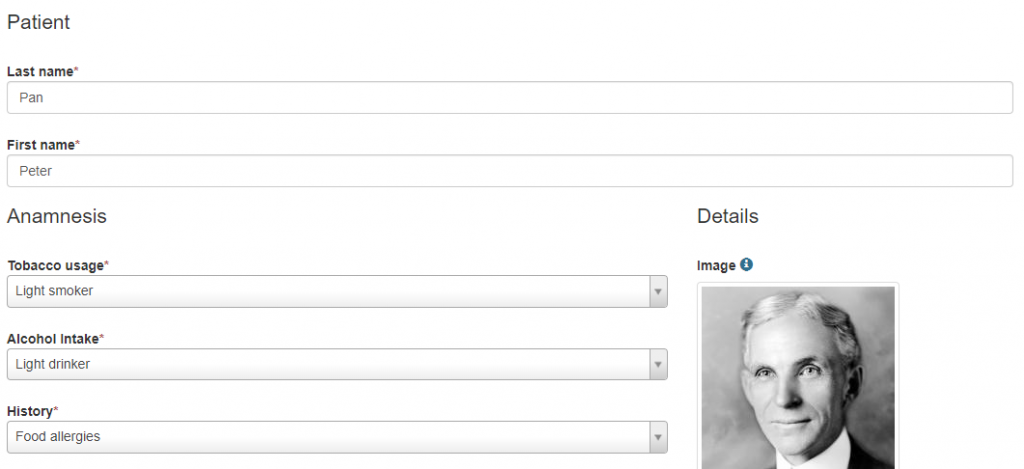
Now the library provides layout functions which allows you to split rows into columns of different widths. You can even mix different layouts per page. As as result there may be flaws with alignment as you can see in this example where we have create first row with width of [12], then second row with widths of [8, 4]:
// file: hooks/TABLENAME-dv.js
var row_1 = new AppGiniLayout([12])
.add(1, ["#Patient", "last_name", "first_name"]);
var row_2 = new AppGiniLayout([8, 4])
.add(1, ["#Anamnesis", "tobacco_usage", "alcohol_intake", "history"])
.add(2, ["#Details")
// ...
;

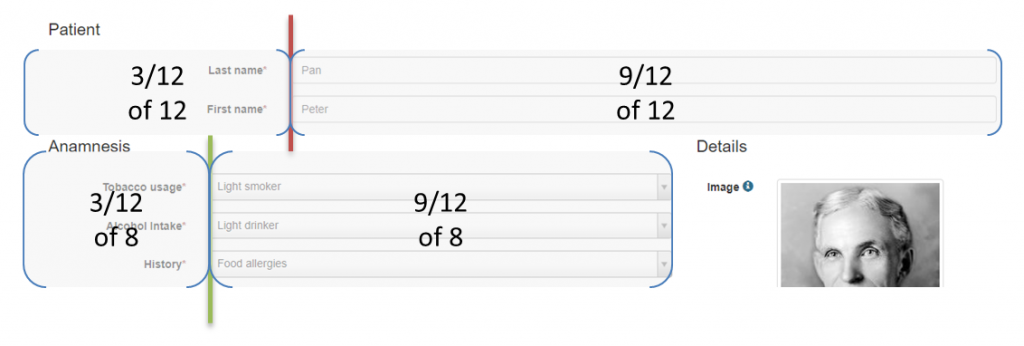
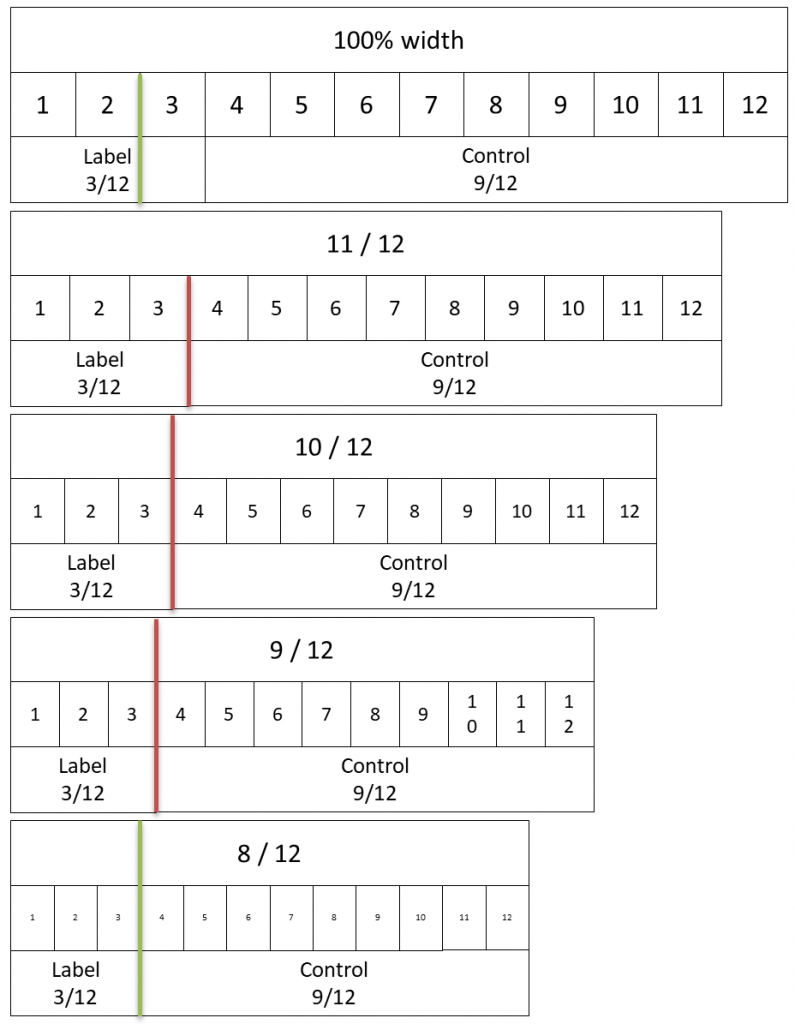
What’s happening here is that Bootstrap calculates the label width as 3/12 of the total width. If the total width changes, this means that 3/12 of the width changes, too:


This means that all label- and control-widths have been calculated correctly, but from UI point of view there is need to optimize the alignment:
Solutions
Our library provides two solutions for these scenarios
Wrapping
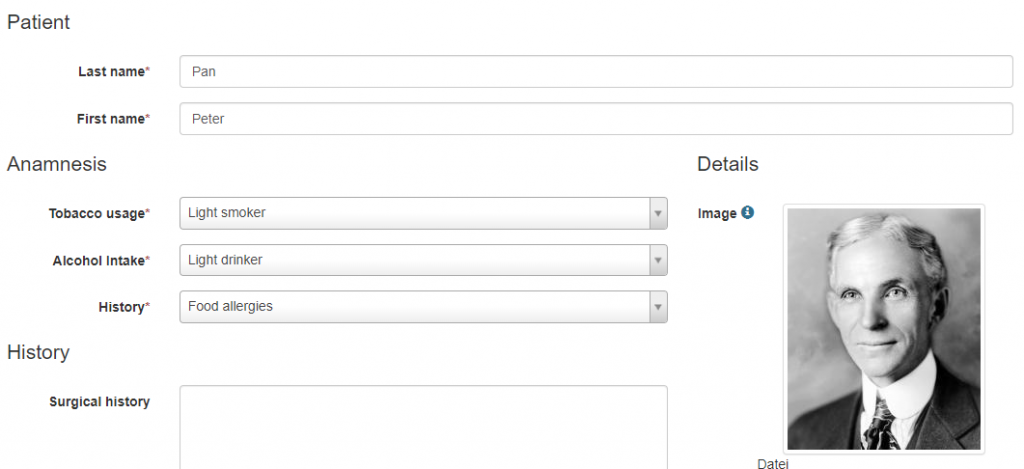
You can break label and input into two lines using the wrapLabels()-function:
// file: hooks/TABLENAME-dv.js
new AppGiniLayout([12])
.add(1, ["#Patient", "last_name", "first_name"])
.wrapLabels();
new AppGiniLayout([8, 4])
.add(1, ["#Anamnesis", "tobacco_usage", "alcohol_intake", "history"])
.wrapLabels();

Now the labels and controls are all left aligned.
Attention
If you don't have any lookup field (dropdown), the wrapLabel() function may not work in Add New mode of detail views. If so, please add the following line to your TABLENAME-dv.js file:
$j.ajax("ajax_check_login.php");
Sizing
And there is a second option which may result in better results in certain combinations – but not in all.
There is a sizeLabels()-function you can apply to all labels of a row.
// file: hooks/TABLENAME-dv.js
new AppGiniLayout([12])
.add(1, ["#Patient", "last_name", "first_name"])
.sizeLabels(2); // <-- set label width to 2
new AppGiniLayout([8, 4])
.add(1, ["#Anamnesis", "tobacco_usage", "alcohol_intake", "history"])
.add(1, ["#History", "surgical_history"]);

The labels of first [12] row have the same width as the labels of the first column of the seconds row [8, 4]:

Attention
The sizeLabels() method will only work for column-widths of 4, 8 and 12 because in the 12-column grid only 3/12 of 4, 8 and 12 evaluates to integer values.

