Moved here, please update your bookmarks
In this full example we will explain changing a certain detail view step by step.
Table of Contents
1. Prerequisites
Library file
- download the purchased library file
AppGiniHelper.min.jsand - copy it into the
hooksdirectory of your generated application.
Table: patients

If your tablename is patients there will be a file named hooks/patients.php.

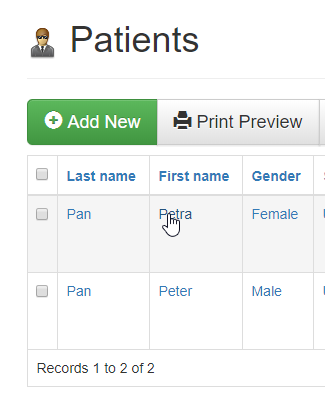
Make sure your application has been generated and you can see all patients in the table view.
Table view:
patients_view.php


Detail view:
patients_view.php?SelectedID=2
Open one record to enter the detail-view mode.

2. Include script & apply common changes
Edit hooks/header-extras.php
Open hooks/header-extras.php in your code-editor.

<!-- file: hooks/header-extras.php -->
<script src="hooks/AppGiniHelper.min.js"></script>
<script>
new AppGiniCommon()
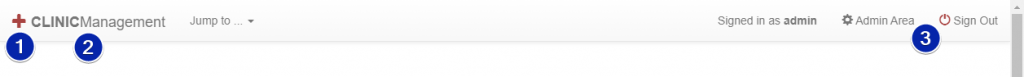
.setIcon("plus", "text-danger")
.setTitle("<b>CLINIC</b>Management")
.navbar.fix()
;
</script>
Line-by-line explanation
- Ihis is a comment
- Includes the AppGiniHelper library.
Check if the fileAppGiniHelper.min.jsexists in hooks directory or copy it there now - –
- Javascript starts here and ends in line 10
- Create a new object of class “AppGiniCommon”
Please note: There is no “;” et the end of this line. The command will continue with next line and will end in line 9 at the “;”. This pattern is called "chaining". - On the object of class
AppGiniCommon(which has been created in line 5) call the functionsetIcon()which will change the icon in the navigation bar. - on the object of class
AppGiniCommon(see line 5) call the functionsetTitle()which will change the text in the navigation bar. - On the
navbar-property of theAppGiniCommon-object (see line 5) call the functionfix()which will inline the Admin-Area- and Logout-buttons. - The “;” marks the end of this command.
- The script which has been started in line 4 ends here.
Now reload the page in your browser and verify that three changes have been applied:

- Icon
- Title
- Buttons
I recommend to clean your browser’s cache when reloading a page because otherwise your browser may show the previous version of your script.
Reloading a page with cleaning the cache is easier as it sounds. In most of the browsers hold [Shift] key while reloading. You can press [shift]+[F5] for example or [Ctrl]+[R] in some browsers.
If you are not sure please read your browser’s documentation. There is also a chapter in our Troubleshooting page here.
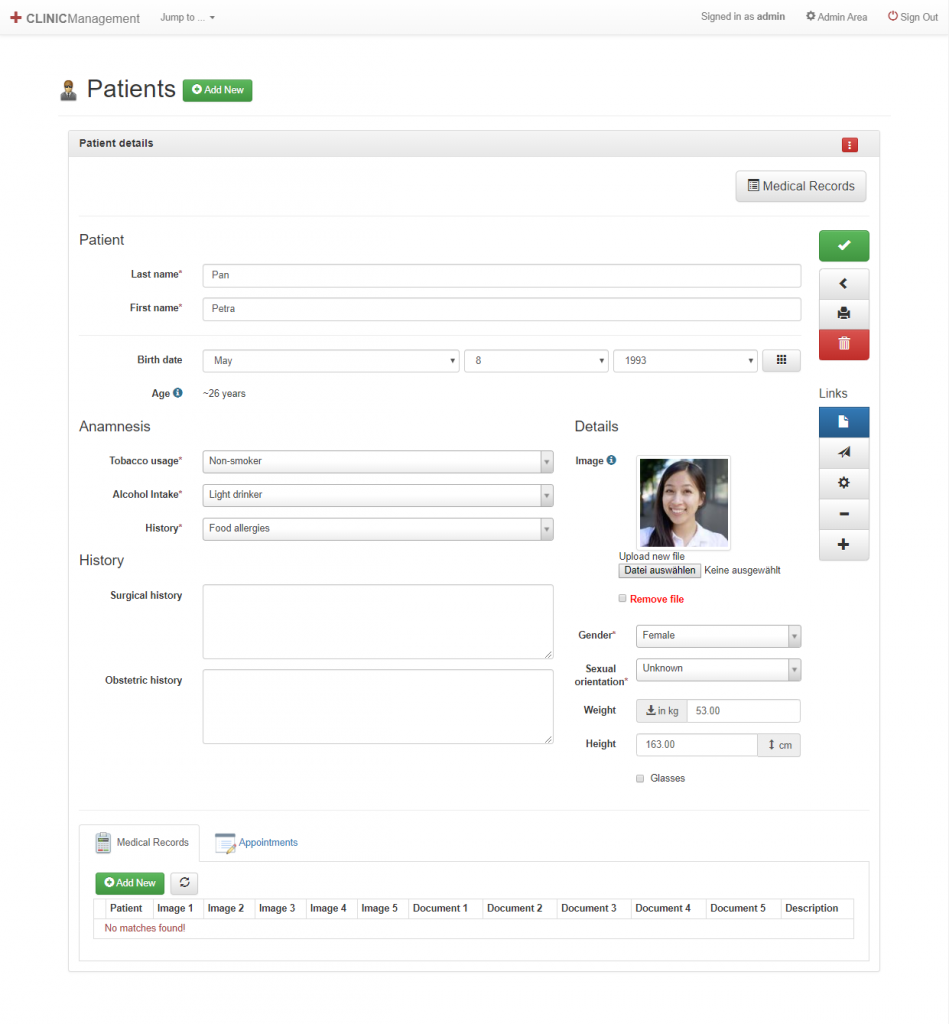
3. Change detail-view
Create hooks/patients-dv.js
Now in your hooks-directory create a file named TABLENAME-dv.js.Replace TABLENAME by your table’s name, in this case the filename is hooks/patients-dv.js
Please read the comments.
// file: hooks/patients-dv.js
// get an instance of AppGiniDetailView class
var dv = AppGiniHelper.DV;
// hide the id-field
dv.getField("id").hide();
// create a (full sized) row (width = 12) and
// add a headline "Patient" ("#Patient"), then
// add fields "last_name", "first_name", then
// add a divider-line ("-"), then
// add fields "birth_date" and "age".
// beautify label-alignment (sizeLabels(2))
var row_1 = new AppGiniLayout([12])
.add(1, ["#Patient", "last_name", "first_name", "-", "birth_date", "age"])
.sizeLabels(2)
;
// create a row with two columns.
// column 1: width = 8/12
// column 2: width = 4/12
// and add headlines (starting with "#") and other fields into columns 1 and 2
var row_2 = new AppGiniLayout([8, 4])
.add(1, ["#Anamnesis", "tobacco_usage", "alcohol_intake", "history"])
.add(1, ["#History", "surgical_history", "obstetric_history", "genetic_diseases", "other_details"])
.add(2, ["#Details", "image", "gender", "sexual_orientation", "weight", "height", "glasses"])
;
// you can hide more fields if you like
// I did this just to create compact screenshots for documentation purposes
new AppGiniFields(["genetic_diseases", "other_details"]).hide();
new AppGiniFields(["state", "contact_person", "mobile", "comments"]).hide();
new AppGiniFields(["filed", "last_modified"]).hide();
// prepend/append icons/texts to the three inputs age, height and width
new AppGiniField("age").prepend("~").append(" years");
new AppGiniField("height").append("cm", "resize-vertical");
new AppGiniField("weight").prepend("in kg", "download-alt");
// create a variable "container" for easier handling of new action buttons
var container = dv.ActionButtons();
// create a group named "Links"
var group = container.addGroup("Links");
// add some links
group.addLink("Download PDF", "my_custom_page.php", Variation.Primary, "file");
group.addLink("Notify Station", "patients_view.php", null, "send");
group.addLink("Settings", "patients_view.php", null, "cog");
// add two buttons for toggling the compact-mode with no text but icons "minus"/"plus"
group.addButton("Hide", function () { dv.compact(); }, null, "minus");
group.addButton("Show", function () { dv.compact(false); }, null, "plus");
- Save the file
- Reload your detail-view page
(remember to reload and clean cache) and - Check the results

4. Troubleshooting
If the output does not show what you have expected, please follow the troubleshooting instructions: Troubleshooting

