
Table of Contents
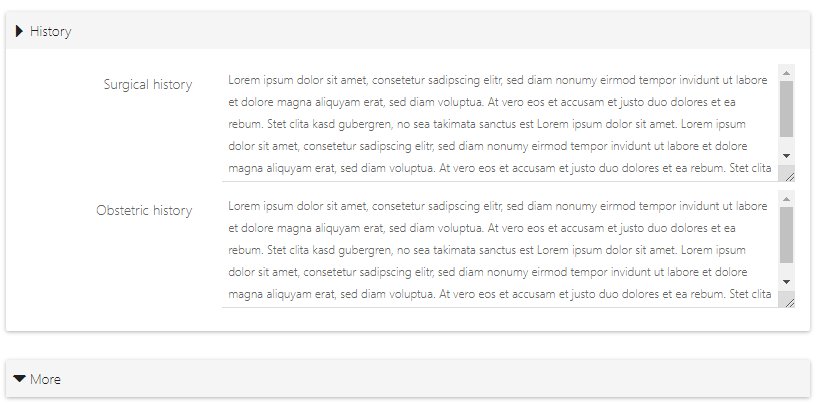
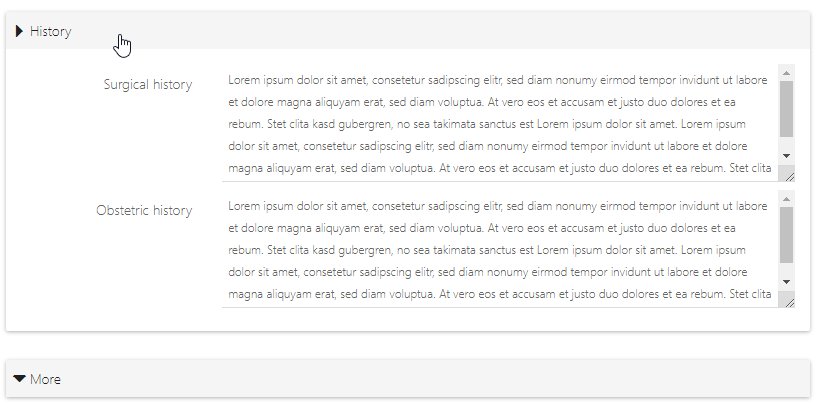
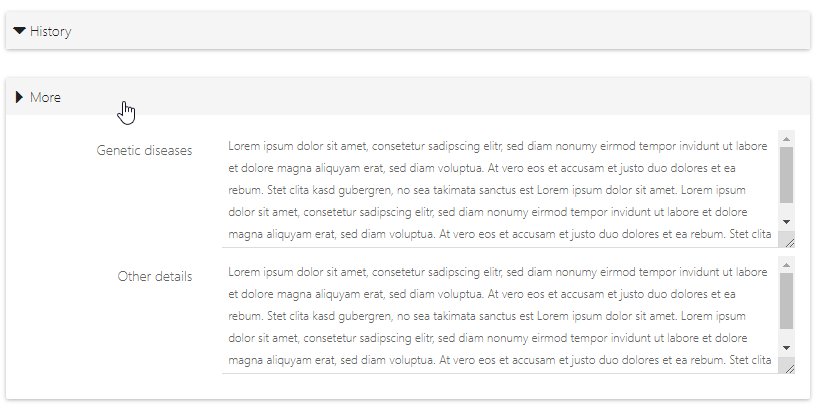
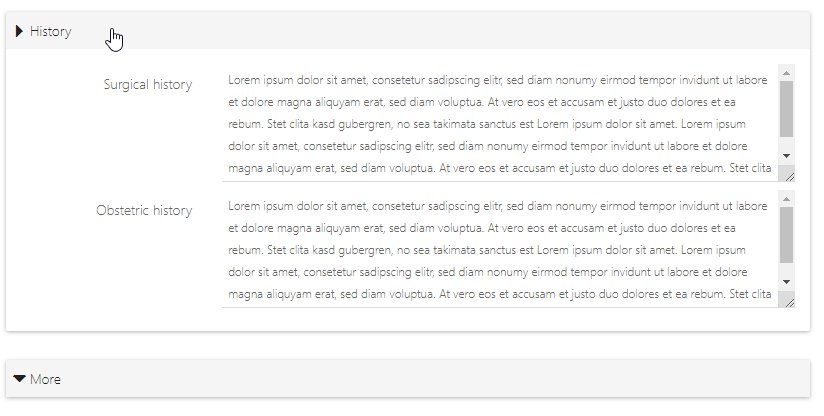
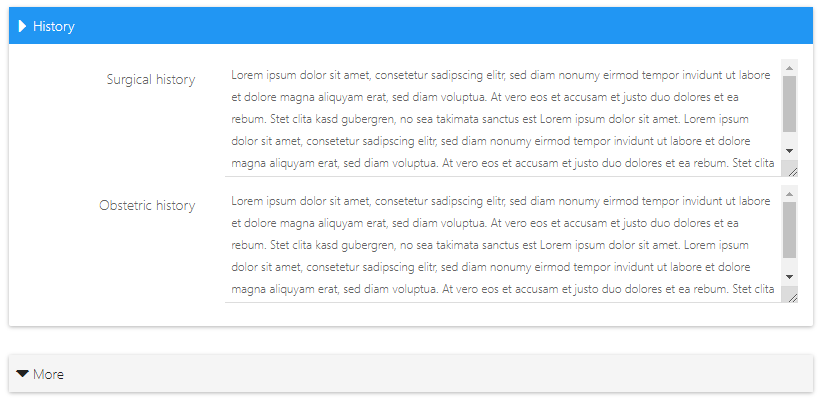
Group fields in panels
The Javascript code for grouping fields is quite simple.
// file: hooks/patients-dv.js
var dv = AppGiniHelper.DV;
dv.addGroup("grp_history", "History", ["surgical_history", "obstetric_history"]);
dv.addGroup("grp_more", "More", ["genetic_diseases", "other_details"]);
Shorter code variant
// file: hooks/patients-dv.js
AppGiniHelper.DV
.addGroup("grp_history", "History", ["surgical_history", "obstetric_history"])
.addGroup("grp_more", "More", ["genetic_diseases", "other_details"]);
The status (expanded/collpased) will be stored automatically if your borwser supports “localstorage” (which most browsers do).
Syntax
addGroup("unique_name", "title", ["field1", "field2", "..."], Variation.default);
For unique name please use a-z, A-Z, 0-9, _ (underscore) or - (minus) only.
Caution
I strongly recommend NOT to use other special characters in unique_name variable.
Variations
Just pass one of the available Variation constants as 4th parameter:
// file: hooks/patients-dv.js
var dv = AppGiniHelper.DV;
dv.addGroup("grp_history", "History", ["surgical_history", "obstetric_history"], Variation.primary);

See also
Groups in multi-column-layout
You can also place panels inside columns of multi-column-layouts. Therefore you will need the (unique) name of the group.
// file: hooks/patients-dv.js
var dv = AppGiniHelper.DV;
//...
// add group named "grp_history"
dv.addGroup("grp_history", "History", ["surgical_history", "obstetric_history"]);
// add group named "grp_more"
dv.addGroup("grp_more", "More", ["genetic_diseases", "other_details"]);
// multi-column layout
var row_2 = new AppGiniLayout([8, 4]);
row_2.add(1, ["#Anamnesis", "tobacco_usage", "alcohol_intake", "history"]);
// add both groups (identified by their names) to the column #1
row_2.add(1, ["#More", "grp_history", "grp_more"]);
// ...

See also
Do you like it?
We can only get better if you give us constructive suggestions for improvement. Just voting "No" without giving reasons or suggestions is not helpful and cannot lead to changes.
If you have been searching for a completely different solution than the subject says, this article can not be and will not be helpful for you. In these cases you should consider not to vote.
This is website feedback, only. This voting is not a support form nor ticket system.

