Table of Contents
Syntax
// file: hooks/TABLENAME-dv.js
new AppGiniLayout( [ column_1_width, column_2_width, ... ] )
.add( column_index_1, ["fieldname_1", "fieldname_2", ...])
.add( column_index_2, ["fieldname_3", "fieldname_4", ...]);
Argument column_index starts at 1.
Example
// file: hooks/TABLENAME-dv.js
new AppGiniLayout([8, 4])
.add(1, ["last_name", "first_name"])
.add(2, ["image", "gender"]);
- Creates a new row with two columns. Column #1 will have a width of
8(which means 8/12 ~= 67%), and column #2 will have a width of4(which means 4/12 ~= 33%). - Fields
last_nameandfirst_namewill be inserted into column#1 - Fields
imageandgenderwill be inserted into column#2
![]() There is an additional syntax since 2019/11:
There is an additional syntax since 2019/11:
You can call the addLayout() function on an AppGiniDetailView object now which allows chaining.
// file: hooks/TABLENAME-dv.js
AppGiniHelper.DV
.addLayout([12], "Title")
.add(1, ["last_name", "first_name", "middle_names", "last_name_at_birth", "last_name_previous")
;
Add a title
// file: hooks/TABLENAME-dv.js var dv = AppGiniHelper.DV; var row_1 = dv.addLayout([12], "Title") .add(1, ["last_name", "first_name", "middle_names", "last_name_at_birth", "last_name_previous");

 Collapsible row + title
Collapsible row + title
// file: hooks/TABLENAME-dv.js var dv = AppGiniHelper.DV; var row_1 = dv.addLayout([12], "Title", true) .add(1, ["last_name", "first_name", "middle_names", "last_name_at_birth", "last_name_previous");

Headlines and dividers
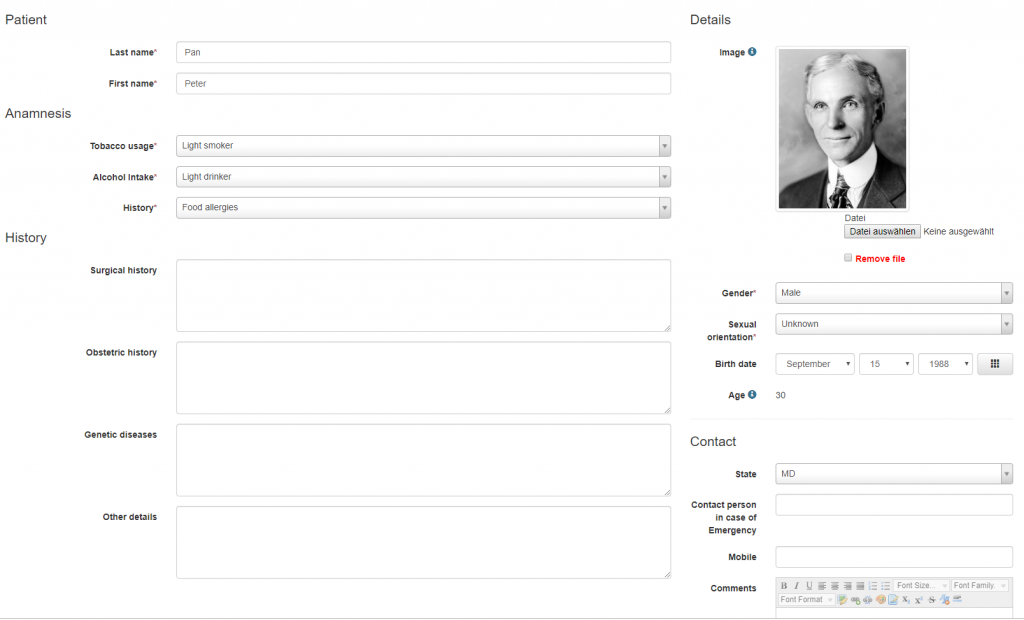
Arguments starting with # (like "#Patient") will be rendered as a kind of headline. If you pass a dash/minus "-" this will be rendered as a horizontal divider. The position within the array controls the position in the page. This means you can re-order fields as you like without changing the order in AppGini and without re-generating the app.
// file: hooks/TABLENAME-dv.js new AppGiniLayout([8, 4]) .add(1, ["#Patient", "last_name", "first_name"]) .add(1, ["#Anamnesis", "tobacco_usage", "alcohol_intake", "history"]) .add(1, ["#History", "surgical_history", "obstetric_history", "genetic_diseases", "other_details"]) .add(2, ["#Details", "image", "gender", "sexual_orientation", "birth_date", "age"]) .add(2, ["-", "#Contact", "state", "contact_person", "mobile", "comments"]) ;

Mixing layouts
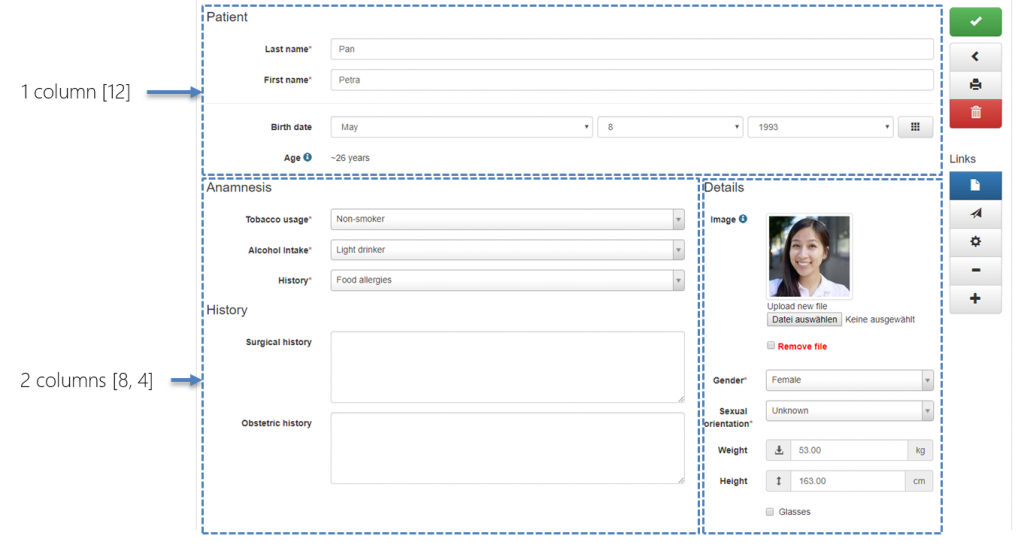
You can also mix layouts on the same page, for example you can have a 1-column-row with couple of fields and then have a 2-column-row below with the rest of the fields:

// file: hooks/TABLENAME-dv.js var row_1 = new AppGiniLayout([12]) .add(1, ["#Patient", "last_name", "first_name", "-", "birth_date", "age"]) .sizeLabels(2); var row_2 = new AppGiniLayout([8, 4]) .add(1, ["#Anamnesis", "tobacco_usage", "alcohol_intake", "history"]) .add(1, ["#History", "surgical_history", "obstetric_history", "genetic_diseases", "other_details"]) .add(2, ["#Details", "image", "gender", "sexual_orientation", "weight", "height", "glasses"]) ;
See also
Alignment of labels and controls
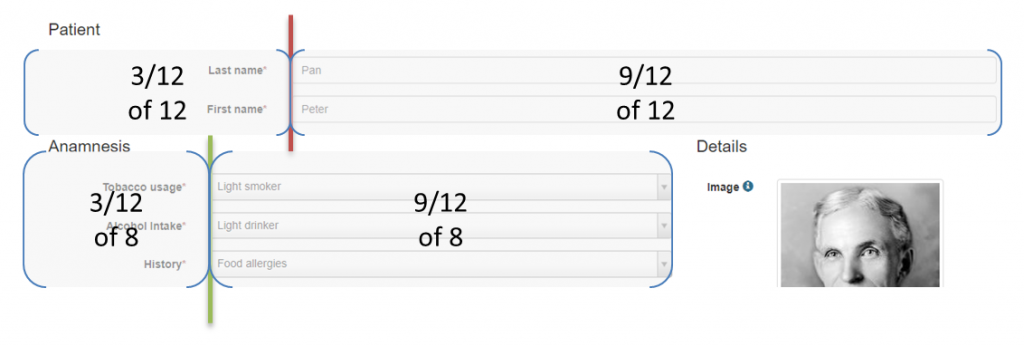
Due to Bootstraps 12-column grid-system there may be problems with alignment of labels and controls when using different layouts on the same page.

There are built-in helper functions to solve those situations. Please read next page.

