Table of Contents
Add-ons
Prepend (Glyph-) icon and/or text before and/or after any input* field.
* This does not work for fieldtypes like textarea, date, radiobutton etc., only for input.
// file: hooks/patients-dv.js
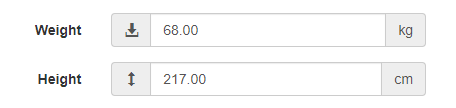
new AppGiniField("weight")
.prependIcon("download-alt")
.append("kg");
new AppGiniField("height")
.prependIcon("resize-vertical")
.append("cm");

// file: hooks/patients-dv.js
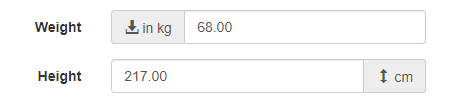
new AppGiniField("weight")
.prepend("in kg", "download-alt");
new AppGiniField("height")
.append("cm","resize-vertical");

Units (alias for append)
This is only a shotcut for .apppend() function without icon, just text. This function is useful for example in every numeric input field where a unit is required like $, €, km, m, cm, kg, g, t, litres, …
// file: hooks/patients-dv.js
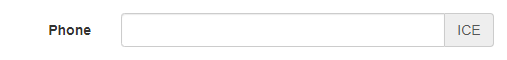
new AppGiniField("mobile")
.label("Phone")
.unit("ICE");

Tipp
You can your those functions on readonly fields, too.
See also
Do you like it?
We can only get better if you give us constructive suggestions for improvement. Just voting "No" without giving reasons or suggestions is not helpful and cannot lead to changes.
If you have been searching for a completely different solution than the subject says, this article can not be and will not be helpful for you. In these cases you should consider not to vote.
This is website feedback, only. This voting is not a support form nor ticket system.





